







Production
Team size
1
Production length: 3 & 1/2 months
Release date: 08-10-2018
Made with

Roles & contributions
Artist
Scripter
Game/Level Designer

Re-Live Memories
2D Poetic experience platformer
Explore the memories of others, travel through the world as they viewed it, Re-Live their experience! Re-Live Memories is a 2D poetic experience game with a little bit pf platforming, developed by one person. Play as Richard, a psychotherapist who helps his clients by using his unique power of memory reading.
Game & Level Designer
As the sole designer, I came up with the game's concept, it's mechanics and systems, as well as the levels, and story. As a poetic experience game, the story was the game's highlight. A narrative-forced design approach for the level and environment design played a very important role and each design decision made was built upon the idea of flashing out the story. This, made t possible for players to feel immersed into the story of the game.
In the beginning, I had multiple ideas and concepts about the game direction and gameplay. When it came to picking what ideas worked best, it all boiled down to the narrative style and pacing of the game. Gameplay segments also had to gel well together so as the mechanics do not appear out of place from the game's interpreted genre. To do so, the game went to constant playtesting and iterations.
High concept

The high concept of the game was made to symbolize the game's theme. This helped keep the design on track and would eventually become the base every design decision stemmed from.
Creating meaning behind very action
With a clear vision of what I wanted the game to be, every design decision was geared towards advancing the plot and creating a connection between the player's actions and their outcome. This design and thought process was especially important for a poetic experience game. The end product was able to achieve the idea of creating meaning behind every action the player takes and resulted in an emotion game most people could understand.
Unique narrative through level design
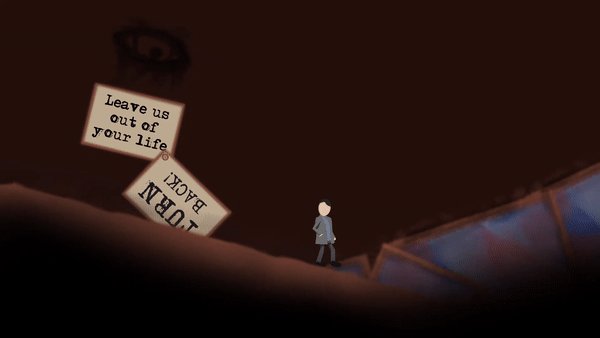
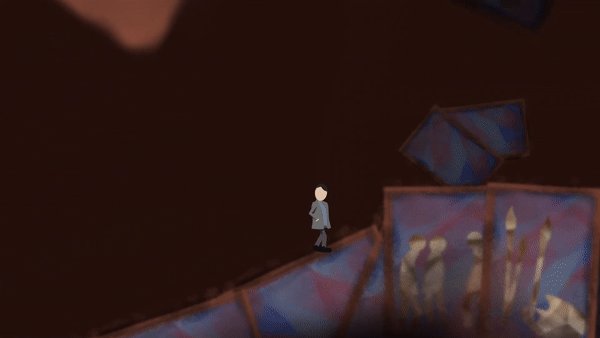
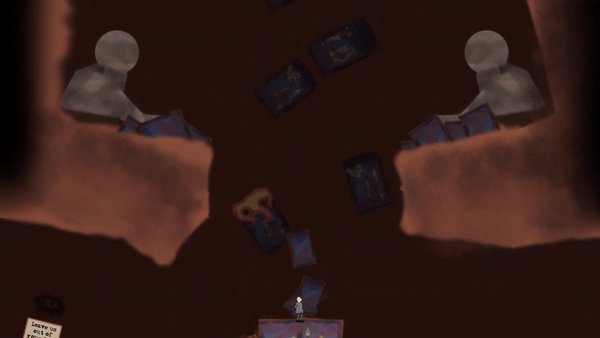
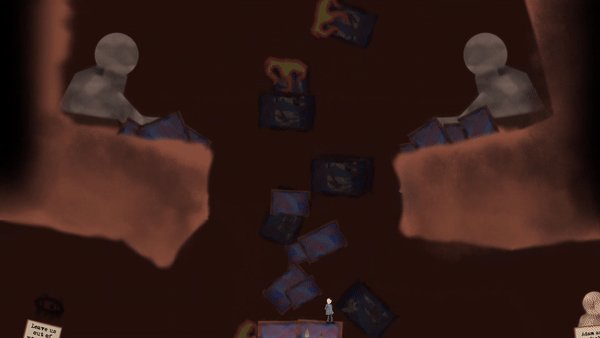
With levels and encounters being the bulk of the game, I focused and managed to create a unique and engaging narrative through level design. The major encounters in each reflected the mental state of each character through obstacles and metaphoric means. The aesthetics and environment design were also very important as it contributed greatly to the feel and atmosphere of the level/encounter.


Environment and symbolic design
With level design was important in telling the story and creating the narrative. Environment design was every important as well and in this case, level and environment design made up two sides of the same coin.

A lesson learnt from each character
Each level reflected the mental state and hardships of their respective character. Hence, interaction with each character had to be different and their personalities such as much so. To really express each of them, I had to develop them deeply and really think about them as people, and not just characters in a video game or tools for teaching.

2D Artist
For the arts, I managed to create 2 uniquely distinct visuals that inherited the story and narrative of the game design. This was very important as the visuals for this type of game really adds to the theme and context of the game.
Apart from the visual design of the environment, I also focused more the visual design of the UI. This was particular important for the Empathy battle sequence where UI was the only thing present on screen.
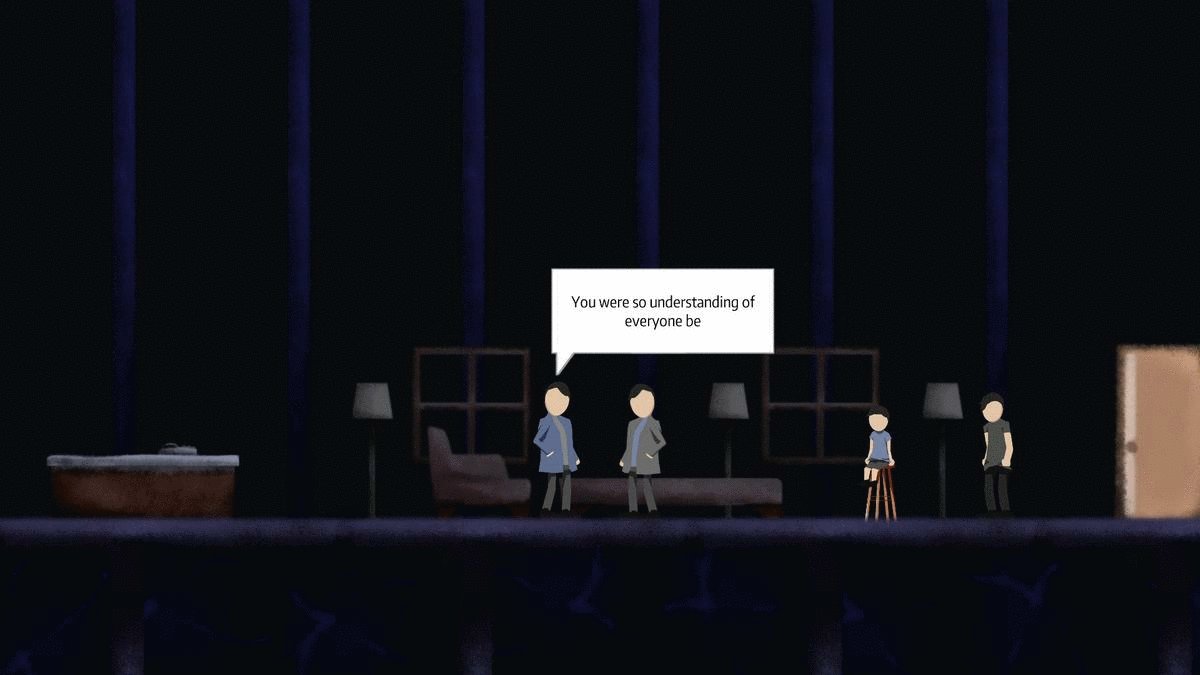
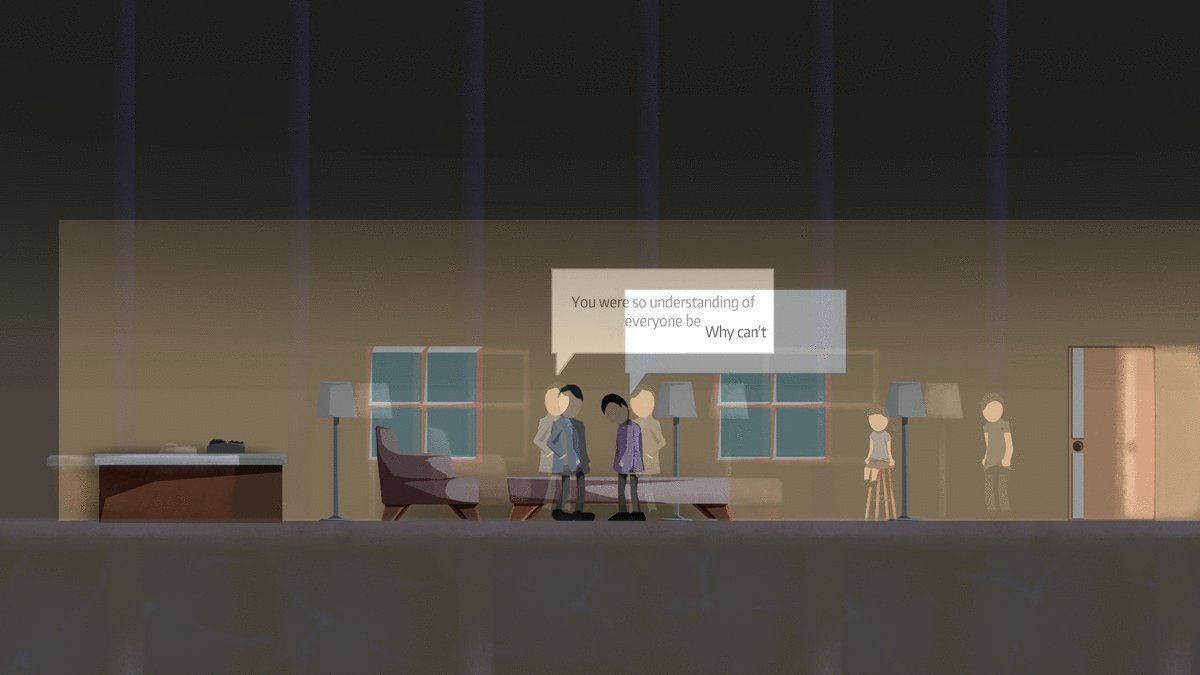
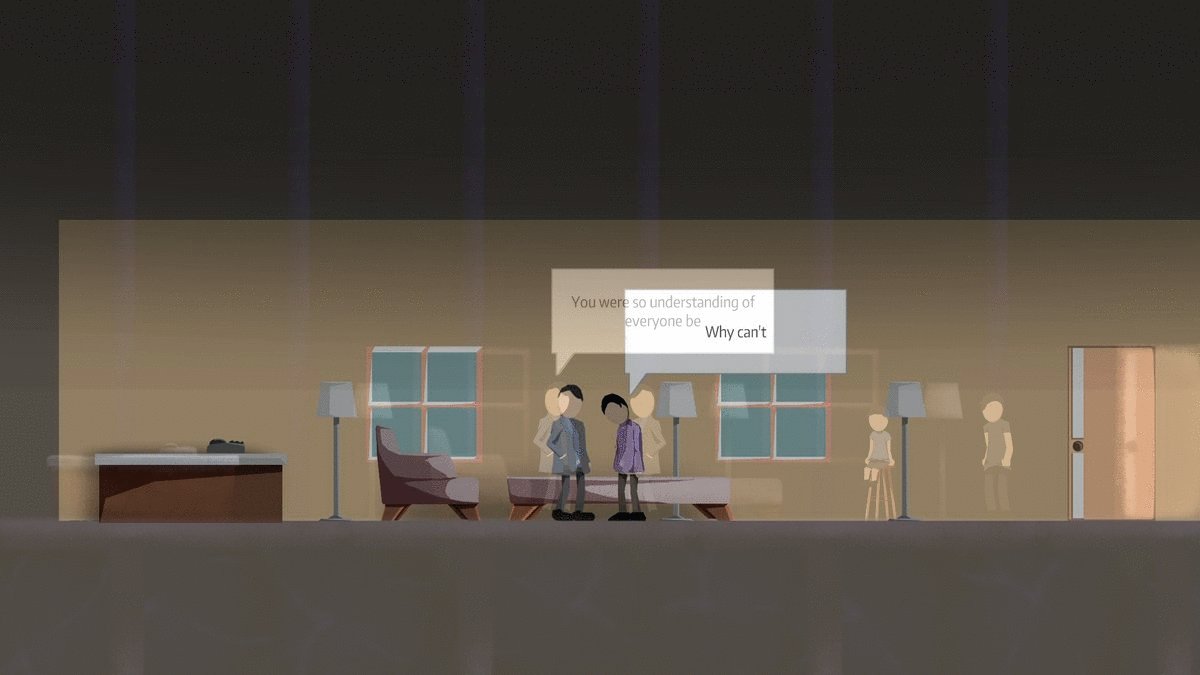
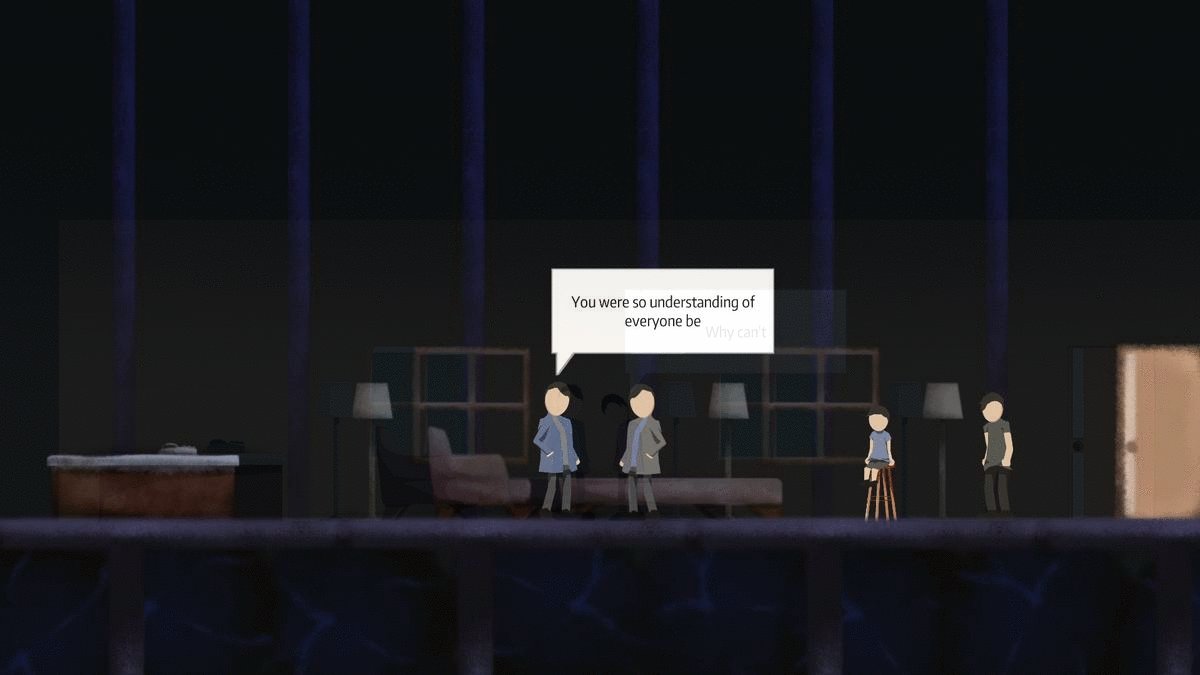
Establishing visual direction - 2 unique art styles
Among the selling points of the game, the unique art style for each world which aimed to showcase the emotional different between each world was one of them. The aesthetics and visual design for both worlds had to be unique and affected the player's perspective of them the moment they set foot in either world. Thus, the real world was created with more vibrant colors and simpler shapes to invoke a calmer and more peace feel. The memory world on the other hand, was created with more dark colors and rough, uneven shapes to invoke uneasiness.

UI for game feel - Typography & graphics

UI and typography were necessary parts of the visual design and added greatly to the overall game feel. Typography played a big role in the empathy sequence and created a driving force which players could feel and use to help them solve the question. A lot of ither UI elements also contributed to the "emotional aura" of each level.


Visualizing metaphors & metaphors
The level design of the level and its encounters was one challenge. The visual design that helped bring about the subtext and metaphors from those levels and encounters was another. To portray the correct feel, I used a lot of lightning, perceptive, and animation tricks to create memory environments that emit the feelings of their respective host characters.

Gameplay Scripter
Being short on resources and manpower, I poured a lot of effort into creating tons of re-usable & dynamic scripts which allowed me to easily modify my designs & levels. This allowed me to quickly iterate faster and add game objects into the level dynamically.
Data manipulation
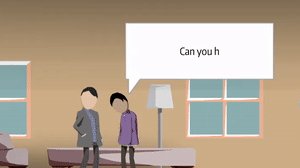
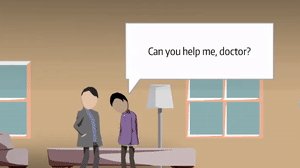
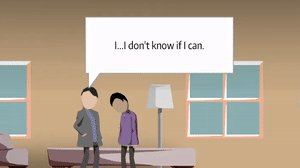
To easily iterate on my designs, I scripted functions that allowed me to manipulate and change data. Among one of them, is a multi-purpose dialog system that used XML format text to trigger dialog and events. This dialog system allows me to modify dialog and trigger events by changing text in the dialog file, without having to go into the editor.

Multi-purpose functions
I created dynamic scripts that could be used in different situations to trigger different events. The process involved using a lot inheritance and the paid-off of such dynamic scripts led to faster iteration times and easier implementation of ideas and features.
